Reactを書くならTypeScriptで!スマホアプリ作成にも使えるスキルをチェック
Reactはフロントエンド開発のJavaScriptフレームワークとして人気です。
案件の数も多いため、フリーランスエンジニアとしては身に付けておきたいスキルです。
Reactは、TypeScriptを使って書くこともできます。
TypeScriptは、オブジェクト指向の概念が導入されているため、読みやすくて管理しやすい言語です。
オブジェクト指向が導入されているTypeScriptは、Reactと相性が良いため、Reactを書く言語として採用している案件が多くあります。
フリーランスエンジニアとしては、Reactと合わせて身に付けたい言語です。
この記事では人気のReactを、Typescriptで書く方法を紹介します。
HiPro Tech 会員のみ公開案件も多数。
ReactをTypeScriptで開発する簡単な環境構築方法
ReactをTypeScriptで開発するための環境は、大きく分けて二つの手順で構築できます。
1.Node.jsのインストール
まず、Node.jsというJavaScriptの実行環境をインストールします。
Node.jpの公式サイトにアクセスして、使用しているパソコンのOSに適したインストーラをダウンロードします。
インストーラがダウンロードできたら、インストーラを実行し、指示に従ってインストールします。
2.create-react-appで環境構築終了
お使いのパソコンにNode.jsがインストールできたら、実際にReactプロジェクトを作成します。
まず、Reactプロジェクトを作りたいフォルダを作成します。
フォルダ名は自由につけて問題ありません。
次に、ターミナル(Windowsの場合はコマンドプロンプト)をそのフォルダで開きます。
Reactプロジェクトを作りたいフォルダでターミナルが開けたら、ターミナルに以下のコマンドを貼り付けて実行します。
「my-app」の部分はアプリケーションの名前となり、小文字のアルファベットとハイフンであれば好きな名前に変更できます。
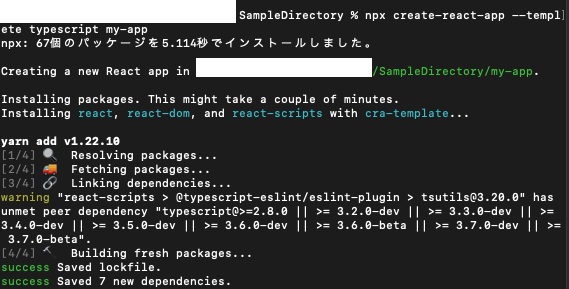
npx create-react-app --template typescript my-app
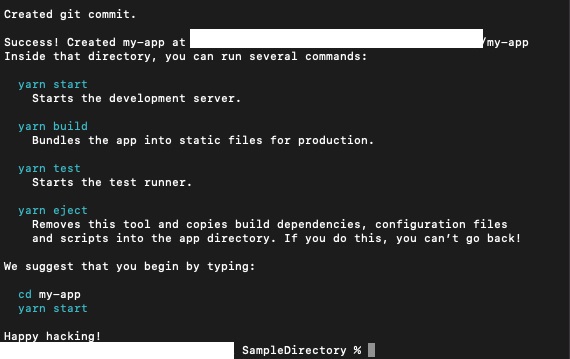
上記のコマンドを実行してエラーが表示されなければ、ReactをTypeScriptで開発する準備は完了です。

※npx create-react-app の実行直後

※npx create-react-app の実行完了後
上記の手順で「my-app」の部分に入力した名前のフォルダができているため、ターミナル(またはコマンドプロンプト)でそのフォルダに移動します。
その後、下記のコマンドを実行します。
npm start
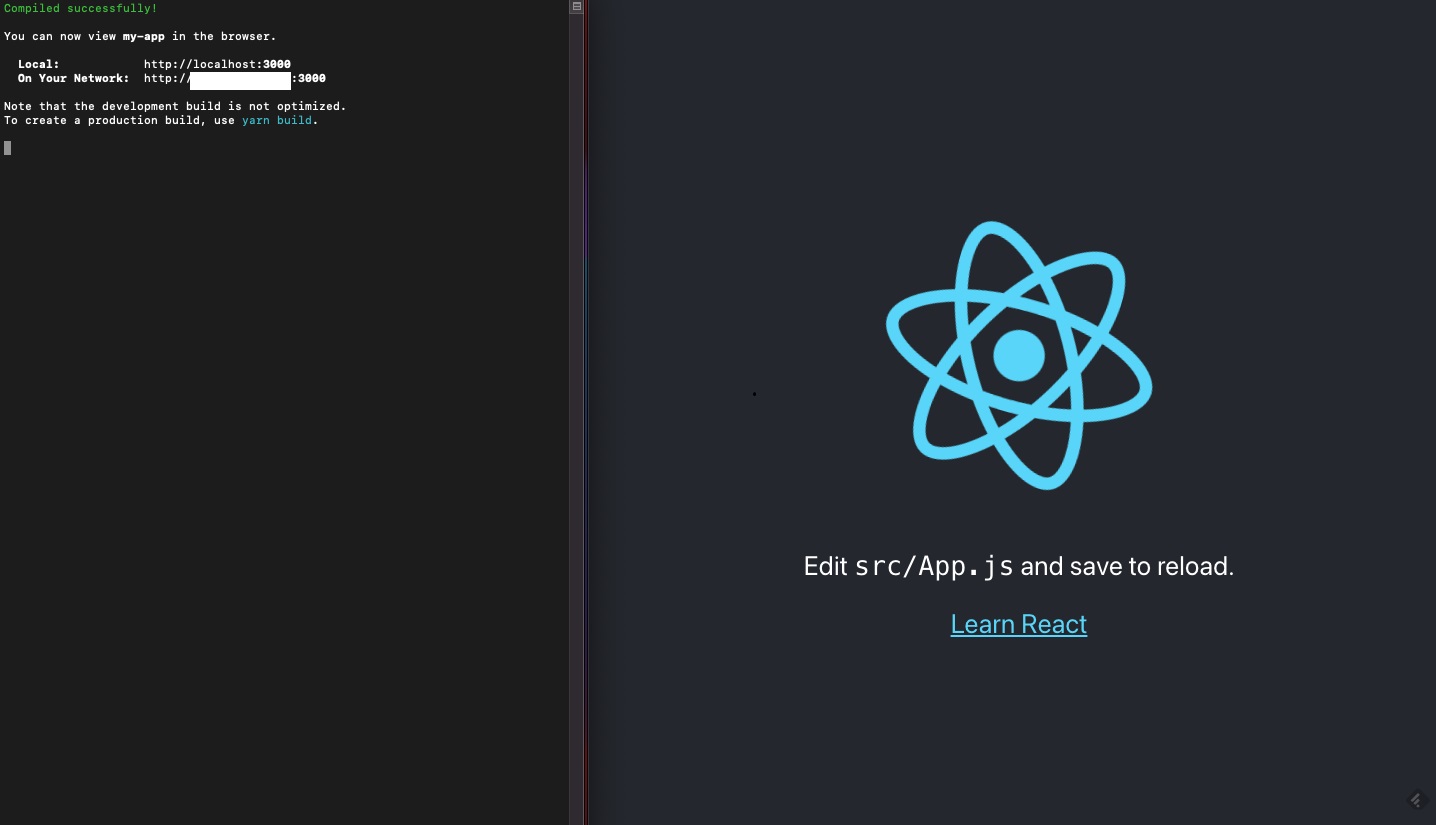
コマンドを実行するとブラウザが起動し、Reactのサンプルアプリケーションが起動します。

※npm start の実行後
WebPackなどを利用して構築する方法
TypeScriptを使ってReactを開発する環境を構築するには、create-react-app以外にも方法があります。
WebPackを利用する方法が代表的です。
WebPackとは
WebPackとは、JavaScriptファイルやCSSファイルなどのホームページの動作のために必要なファイルを、一つのファイルにまとめるツールです。
機能として、TypeScriptをJavaScriptにトランスパイルする機能を持っています。
WebPackの設定方法は複雑なため、先にcreate-react-appで作成した開発環境でReactの開発に慣れてから学習する方が効率的だといえます。
HiPro Tech 会員のみ公開案件も多数。
Reactの基本的な書き方
Reactの基本的な書き方を解説します。
propsとstate
Reactの書き方にはpropsとstateの二種類があります。
propsとは
Reactにおけるpropsとは、Reactの各要素が持っている「パラメータ」です。
TypeScriptでReactのpropsを定義する方法と、propsに値を渡す方法を説明します。
TypeScriptでReactのpropsを定義するには、要素のクラスに対するインターフェイスとして定義する方法が使えます。
propsの値はReact要素を描画する際に参照します。
propsの値を参照するには「this.props.{propsの名前}」と記述します。
interface Props {
firstName:string,
lastName:string,
}
Class UserName extends React.Component<Props> {
render() {
return (
<div>
{this.props.firstName + this.props.lastName}さんですね。
</div>
)
}
}
propsに値を渡すには、その要素を呼び出すときに{props名}に値を代入します。
interfaceで定義したpropsについては、その全てに値をセットしないとエラーになってしまうため注意しましょう。
<UserName firstName=”Taro” lastName=”YAMADA” />
propsを扱う際、propsの値を直接書き換えてはいけないという注意点があります。
propsの値は親要素が書き換わった時に自動的に再セットされるため、予期しない値が入りバグの温床になることがあります。
stateとは
stateとは、Reactの各要素の「現在の状態」を表す値です。
TypeScriptでReactのstateを定義する方法は、propsと同じようにinterfaceを使う方法があります。
stateを定義した場合には、コンストラクタの中で初期化を行う必要があります。
定義したstateの値を参照するには、「this.state.{定義したstateの名前}」と記述します。
interface State {
fullName:string,
}
Class UserName extends React.Component< State> {
constructor(props){
super(props);
this.state = {
fullName:”TaroYAMADA”,
}
}
render() {
return (
<div>
{this.state.fullName }さんですね。
</div>
)
}
}
stateについては注意点が二つあります。
一つ目は、定義したstateに値をセットするには、「this.setState()」メソッドを使用するということです。
原則、stateそのものを直接書き換えてはいけません。
二つ目は、要素の状態を表す値には、原則stateのみを使うということです。
state以外の変数を使ってしまうと、Reactの仕組みで状態の追跡ができなくなります。
プログラムの修正が極めて困難になってしまうため、要素の状態を表す値には、原則stateだけを使用するようにしましょう。
hookとは
hookとは、React 16.8 で追加された新機能です。
これまで紹介してきたクラスでの要素定義から、関数型での要素定義になることで、ソースコードが簡潔に書けるようになり、Reactの動きも簡単に見通せるようになります。
さまざまな利点がありますが、まずはReactの基本となったpropsとstateの働きを理解してから学習する方が、Reactの基本的な考え方を学べるため、効率が良いでしょう。
HiPro Tech 会員のみ公開案件も多数。
基本を押さえた上で触りたい周辺技術
TypeScriptでのReactコーディングで基本を押さえた後、習得したいスキルを紹介します。
Redux
Reduxは、JavaScriptアプリケーションのstate(状態)管理を行うためのライブラリです。
Reactも元々はJavaScriptのフレームワークなため、Reduxを利用することでstateの管理を行うことができます。
ReduxとReactの相性は非常に良いため、複雑になりがちなstateの管理を分かりやすくできます。
Reduxのスキルは、Reactのスキルを身に付けるのであれば、合わせて身に付けておきたいスキルです。
アプリケーションの規模が大きくなればなるほど、stateの管理が複雑になるため、なんらかのstate管理ライブラリを利用していることが多くあります。
それらライブラリの中でもReduxはReactと相性がとても良いことから、Reactのプロジェクトに採用されていることが多いです。
従って、Reduxのスキルが役立つ機会は、Reactの大規模な案件に関わるほど多くなるといえます。
一方で、Reactにおけるstateの管理を楽にするという観点からいえば、先述したhookの記法を採用した方が良い事例も多くあります。
公式サイトでもhookによる記述を推奨していることから、hookでReactを書けるスキルもさまざまな現場に対応する必要のあるフリーランスエンジニアには重要です。
React-Native
React-Nativeは、iOSやAndroidといったスマートフォンアプリケーションをReactのソースコードで作成することができるようになるアプリケーションフレームワークです。
元々のReactは、JavaScriptやTypeScriptで記述する、Webブラウザ上でのUI開発のためのフロントエンド技術です。
そのソースコードがほぼそのまま、スマートフォンアプリケーションの作成に使用可能となるのがReact-Nativeの特徴です。
これまでスマートフォンアプリケーションの作成には、それぞれのOSに対応した言語を習得する必要がありました。
iOSアプリケーションの作成に使用する言語は、Objective-CからSwiftに主流が移っており、Androidアプリケーションの作成に使用する言語は、JavaからKotlinに主流が移っています。
スマートフォンアプリケーションを開発する時には、iOSとAndroidの両方に向けて開発するのが一般的です。
そのため、スマートフォンアプリケーション開発を受託する時には、SwiftとKotlinを両方習得していることが望ましいとされています。
一つの言語を習得するには大変な時間がかかります。
さらに二つの言語を使いこなすことは、スマートフォンアプリケーション開発の大きな障壁となっていました。
React-Nativeは、Reactを学ぶだけでiOSとAndroid双方のスマートフォンOSに対応できるクロスプラットフォームなスキルです。
Web、iOS、Androidの三つのアプリケーションをReactで開発できるようになることから、受託可能な案件の種類を増やしたいフリーランスエンジニアには、おすすめのスキルです。
HiPro Tech 会員のみ公開案件も多数。
まとめ
この記事ではReact + TypeScriptの開発環境構築と周辺技術について紹介しました。
もともと市場規模が大きいWebサービスの開発スキルの中でも特にシェアが高く、さらにスマートフォンアプリケーションの作成にも転用できるため、学習コストに対して受けられる案件の幅が大きく広がりおすすめのフレームワークです。
Reactは需要の高い言語であり、Reactに関する案件を公開している企業も数多くあります。
そのため、Reactを使用することができれば市場価値を高めることができ、さらにフリーランスのエンジニアとして活動し、収入アップも見込むことができます。
今後、フリーランスのエンジニアとして活躍していきたいという人は、フリーランスITエンジニア専門エージェント「HiPro Tech」にぜひ、登録してみてください。
当サービスでは、フリーランスITエンジニアの皆様に向けて幅広い案件を紹介しています。
今回紹介したReactの案件についても、当サービスでは多数取り扱っています。
また、Reactの案件以外にもWEBサービス開発やフロンドエンド開発の案件を多数扱っており、高単価・長期契約が可能な案件が多くあります。
フリーランスエンジニアとしての独立を目指す人や、フリーランスとしてより活躍の場を広げてみたいとお考えであれば、当サービスを活用してはいかがでしょうか。
HiPro Tech 会員のみ公開案件も多数。
記事監修

2006年に株式会社インテリジェンス(パーソルキャリア株式会社)へに入社。 アルバイト領域の法人営業や新規求人広告サービスの立ち上げ、転職サービス「doda」の求人広告営業のゼネラルマネジャーを歴任。 2021年11月からIT・テクノロジー領域特化型エージェントサービス「HiPro Tech」に携わり、現在サービス責任者を務める。 「一人ひとりが求めるはたらき方や案件との出会いを増やし、キャリアをデザインできるインフラを提供する」ことを自らのミッションとして掲げ、サービス運営を行う。